

Doing a fairly big site using Alpine.js — the first sizable project I’ve done using the micro-framework. Needing a multiselect component, I thought about reaching out for a library like Bootstrap or some jQuery plugin for this functionality, but I thought hell — I havn’t created much from scratch in a while — so why not roll my own little multiselect.
Right?
Of course I quickly came to regret my decision after realizing how much of a nightmare it is trying to style a <select> element with the multiple attribute.
I really try my hardest to use semantic HTML and elements that are more future- and accessibility focused.
But yeah after reading the MDN docs on overriding User Agent styles I was like F****** that. This element has a waysssss to go.
So I went ahead and used:
- A hidden text input to store the eventual value.
- A good ol’ <div> for the presentational “input”.
- A <ul> and <li>'s for my dropdown select menu.
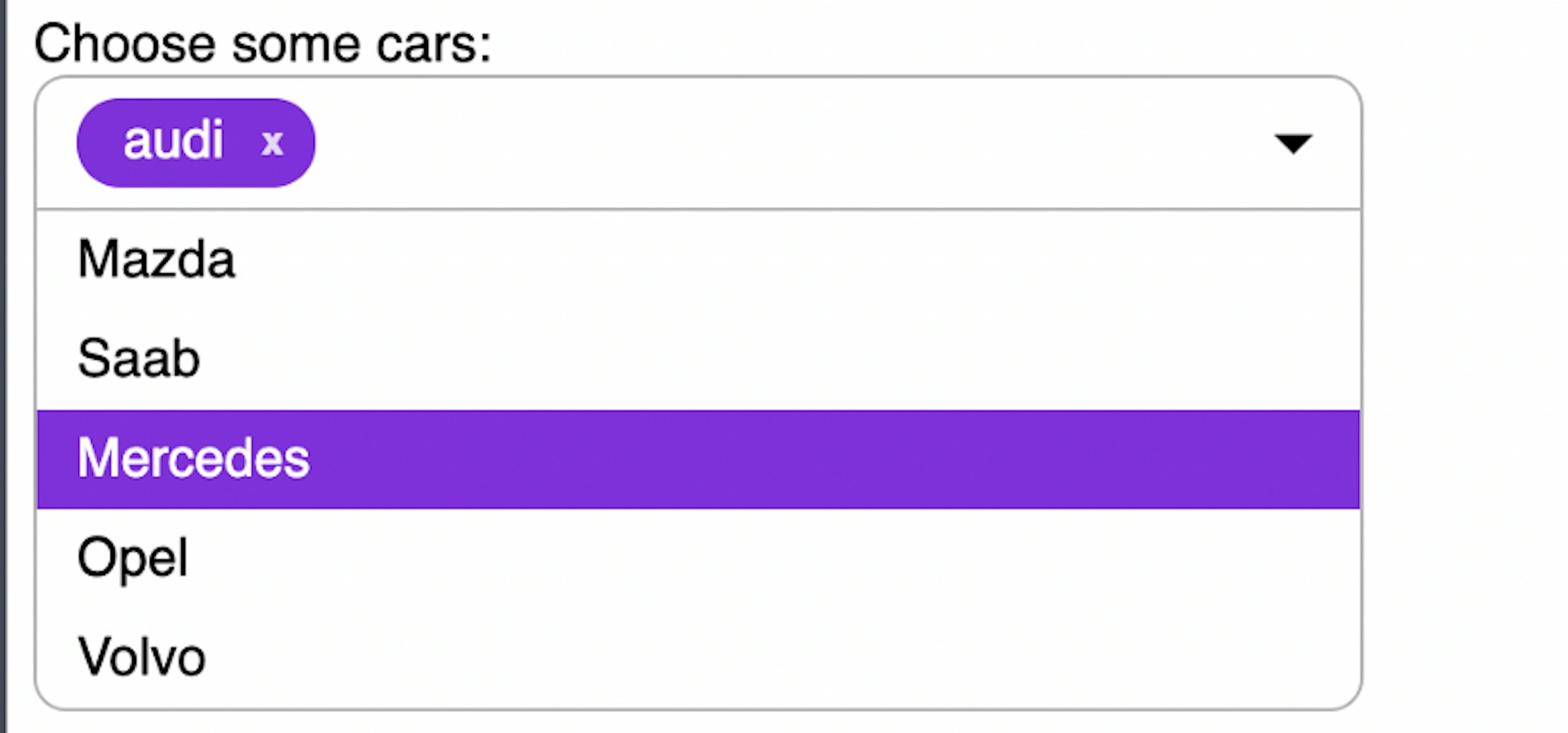
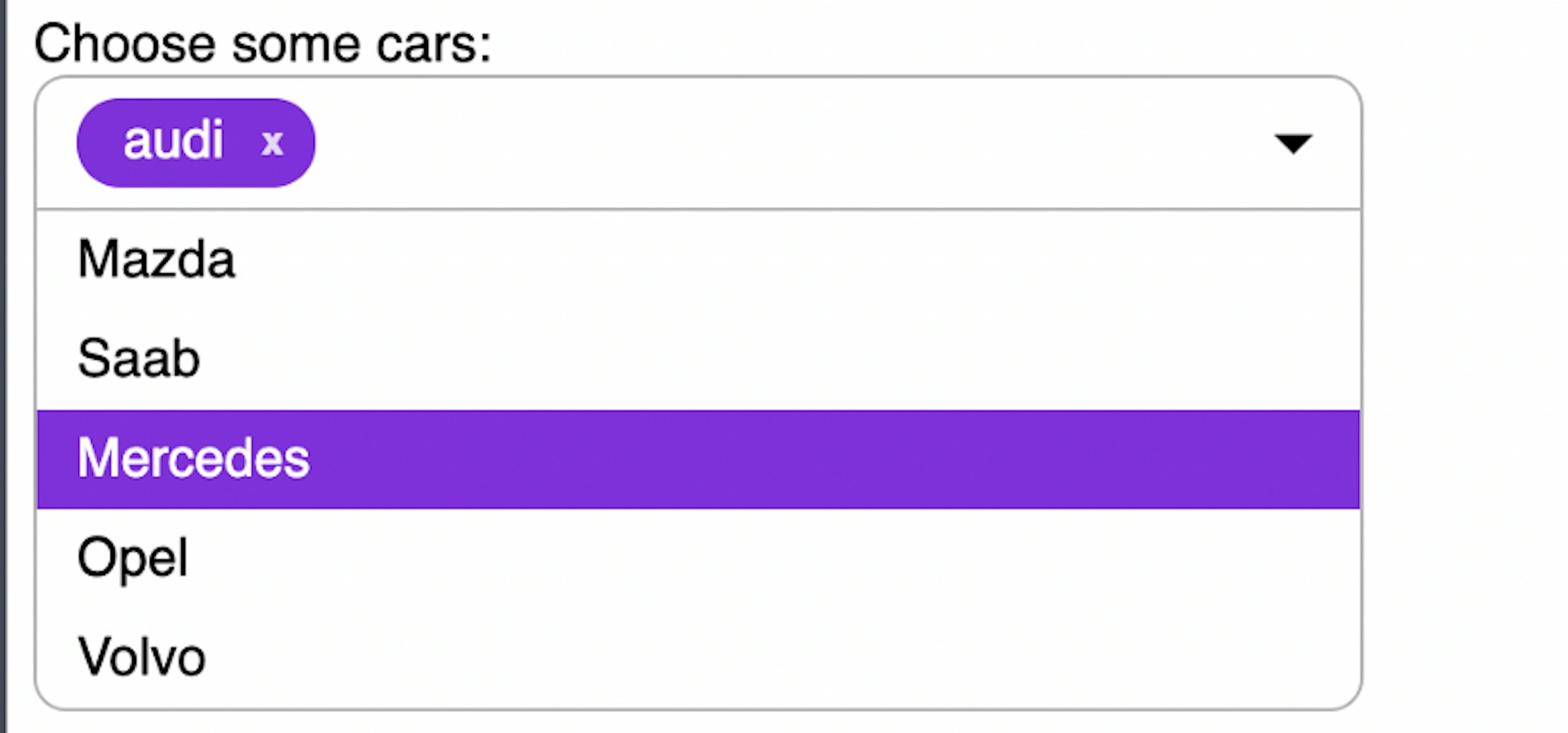
Enough prelude. Here’s the demo.
Note: The component will require additional work to meet accessibility guidelines





