
Put Text on its Side in CSS (rotated)
PublishedFeb 24th, 2022


While messing around with a hobby site I went to tilt text on its side and realized I didn’t really have a method for doing this.
After google’ing and playing a little I found this method that I like.
It only requires two CSS properties and plays nicely with surrounding elements.
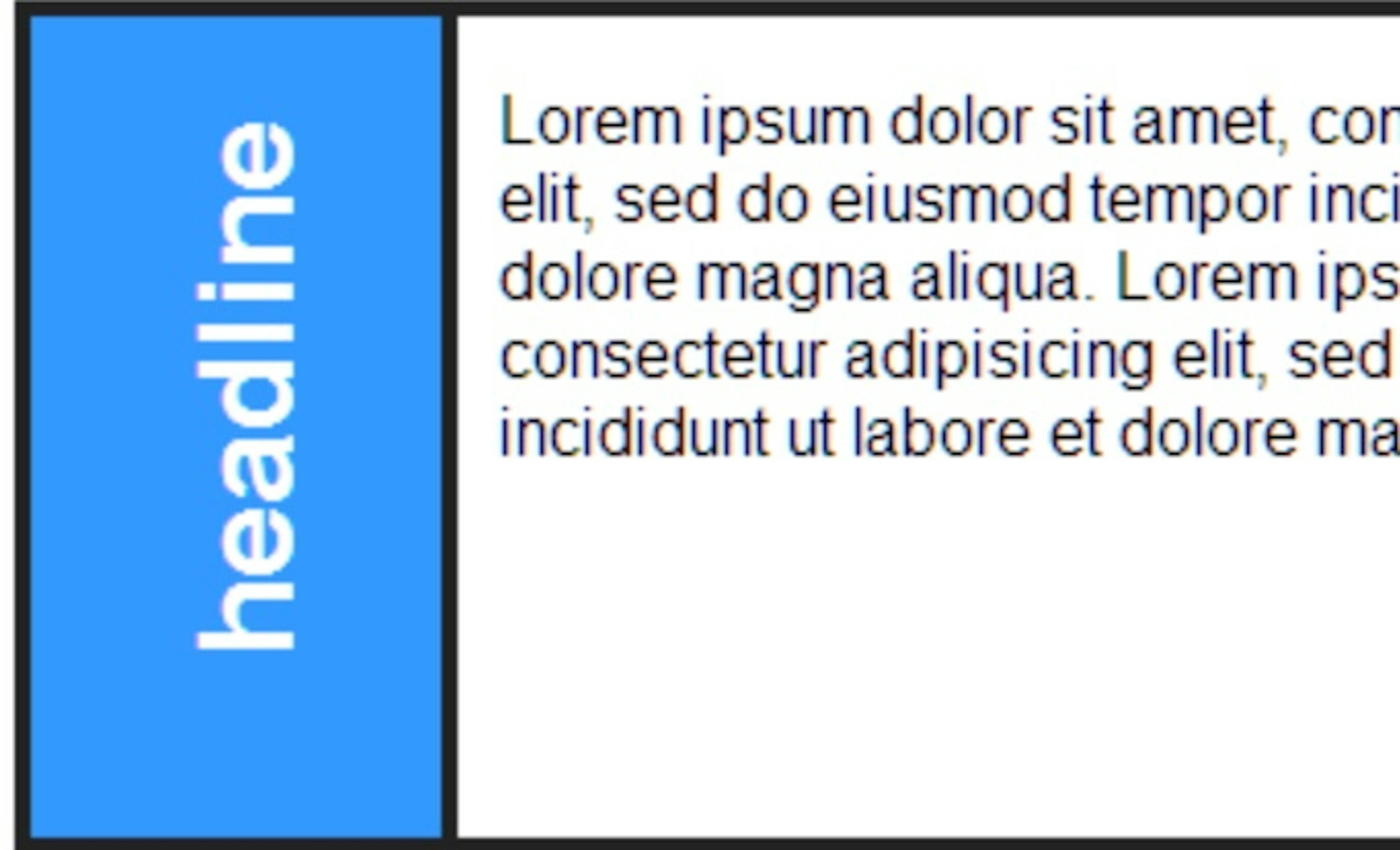
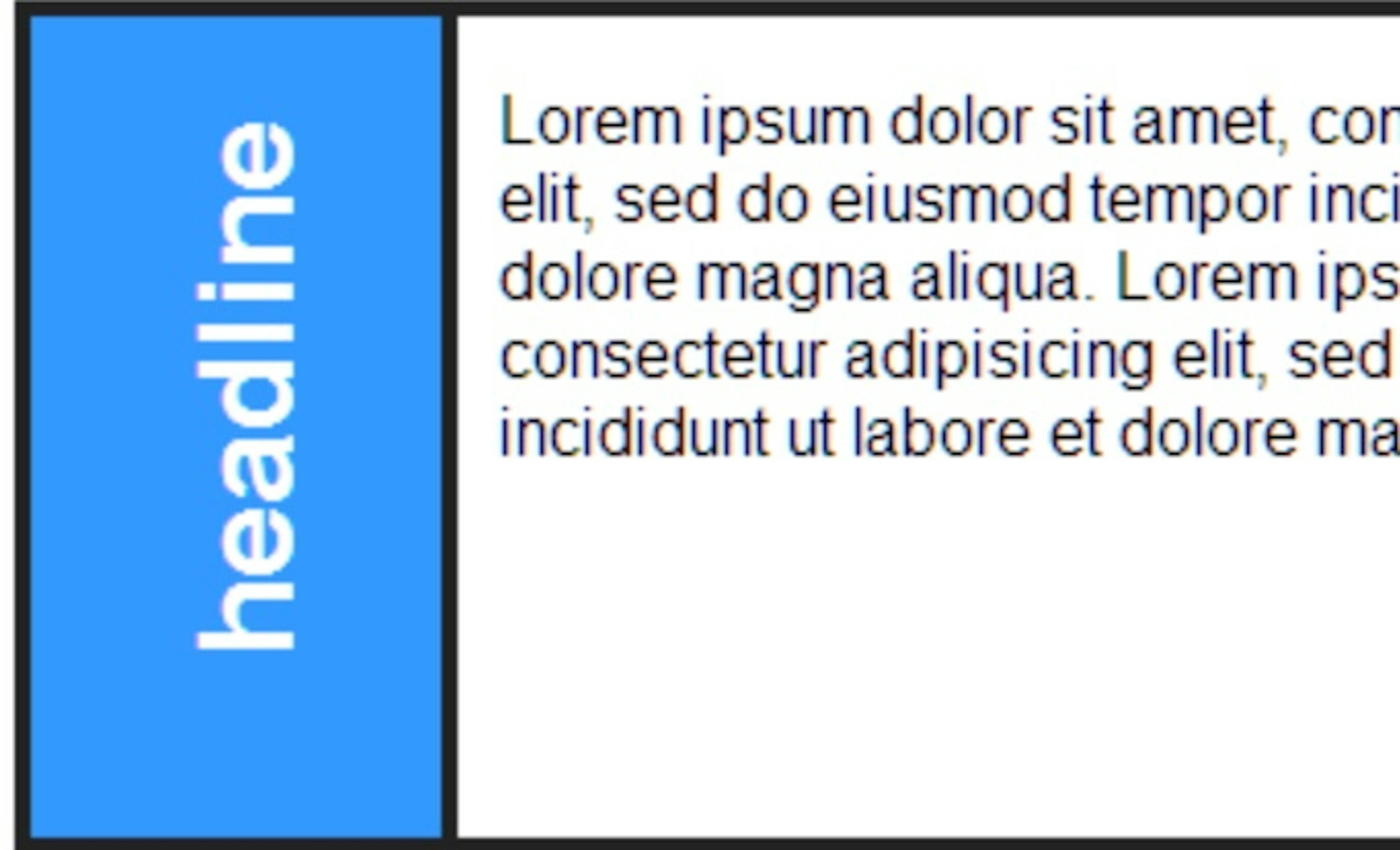
The trick is using
transform: scale(-1);
writing-mode: vertical-lr;Here’s a demo of it in action:
Optionally if you want actual vertical text with the letters remaining upright, you can drop the transform: scale(-1); property and add text-orientation: upright;.
Code on web assassins!