
Create Stylesheet Programmatically (Now with editing support in Chrome)
PublishedFeb 24th, 2022


This example is straight from the Chrome 85 highlights, so check that out too for more specifics.
This is great news for people who work with CSS-in-JS.
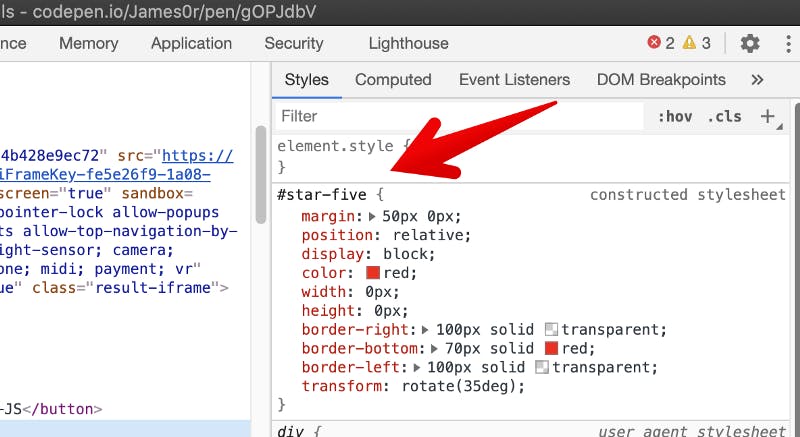
Many CSS-in-JS libraries use the CSS Object Model (CSSOM) APIs under the hood. CSS applied via these libraries will now show your CSS rules in the Styles tab of your Chrome developer tools — just as if you had written the rules in a normal stylesheet (like style.css or in <style> tags).

Go ahead. Open my CodePen demo and check your devtools. You should see them right there.
You can even use pseudo elements like :before and :after using the insertRule() function, but remember only accepts one rule as an argument.
Code on web assassins!