

Up until now, web developers and web admins who wanted to simply grab all the colors used on their, or someone else’s site, had to navigate to the Chrome Web Store and search for some CSS utility that would scrape the page and display some or all colors used.
Of course this came with the usual considerations of avoiding paywalls and tolerating advertisements and abandonware extensions — again — all to simply grab the colors off the site.
How many eye-rolls this has produced over the years — I can only imagine.
It is because of this use case — among many others — that web developers the world over can rejoice over Chrome Stable’s introduction of the CSS Overview Devtools Tab.
It should be noted that as of November 26, 2021, the CSS Overview is still considered a preview feature and must first be enabled via the Command Menu by pressing Command + Shift + P and searching “Show CSS Overview”.
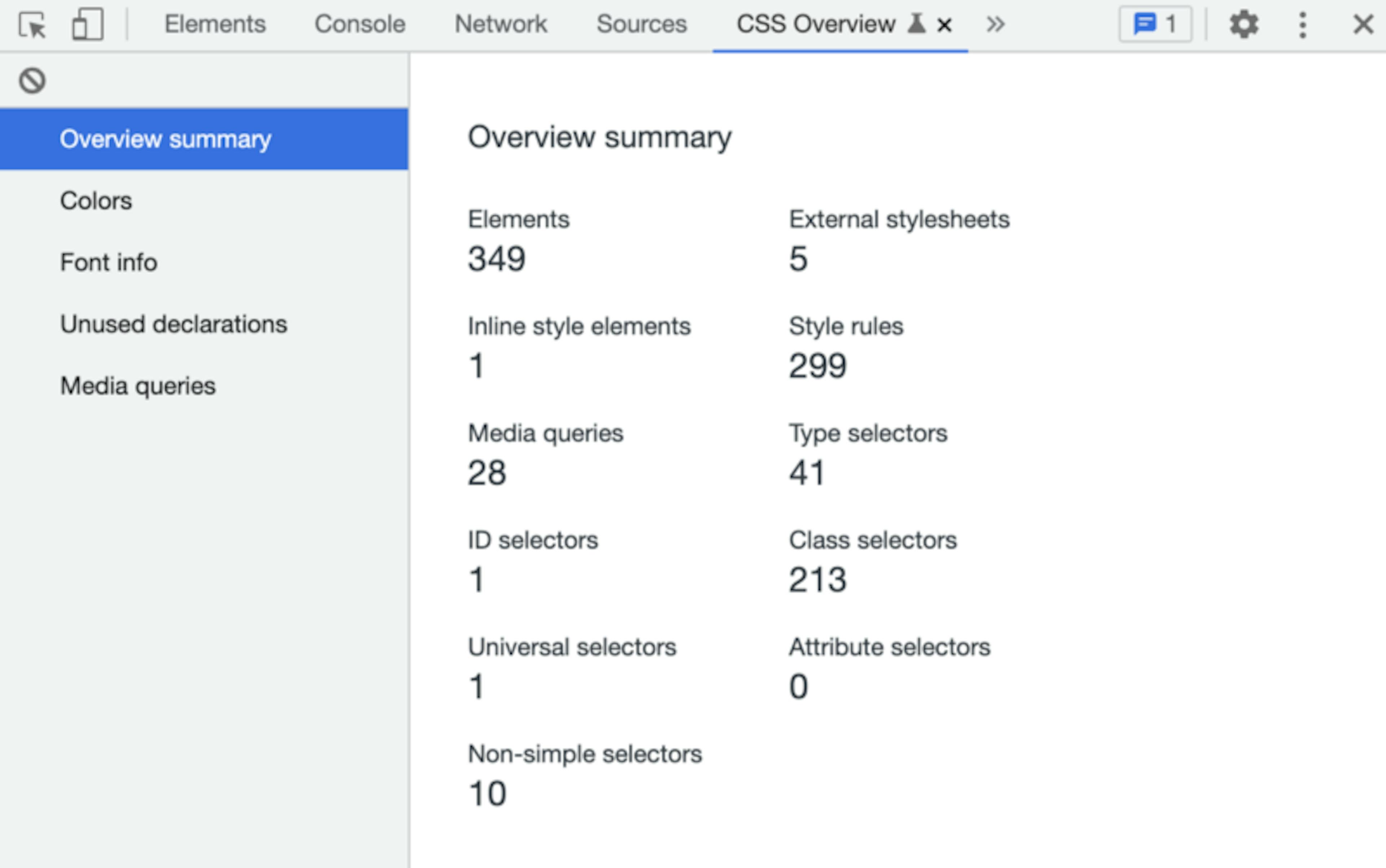
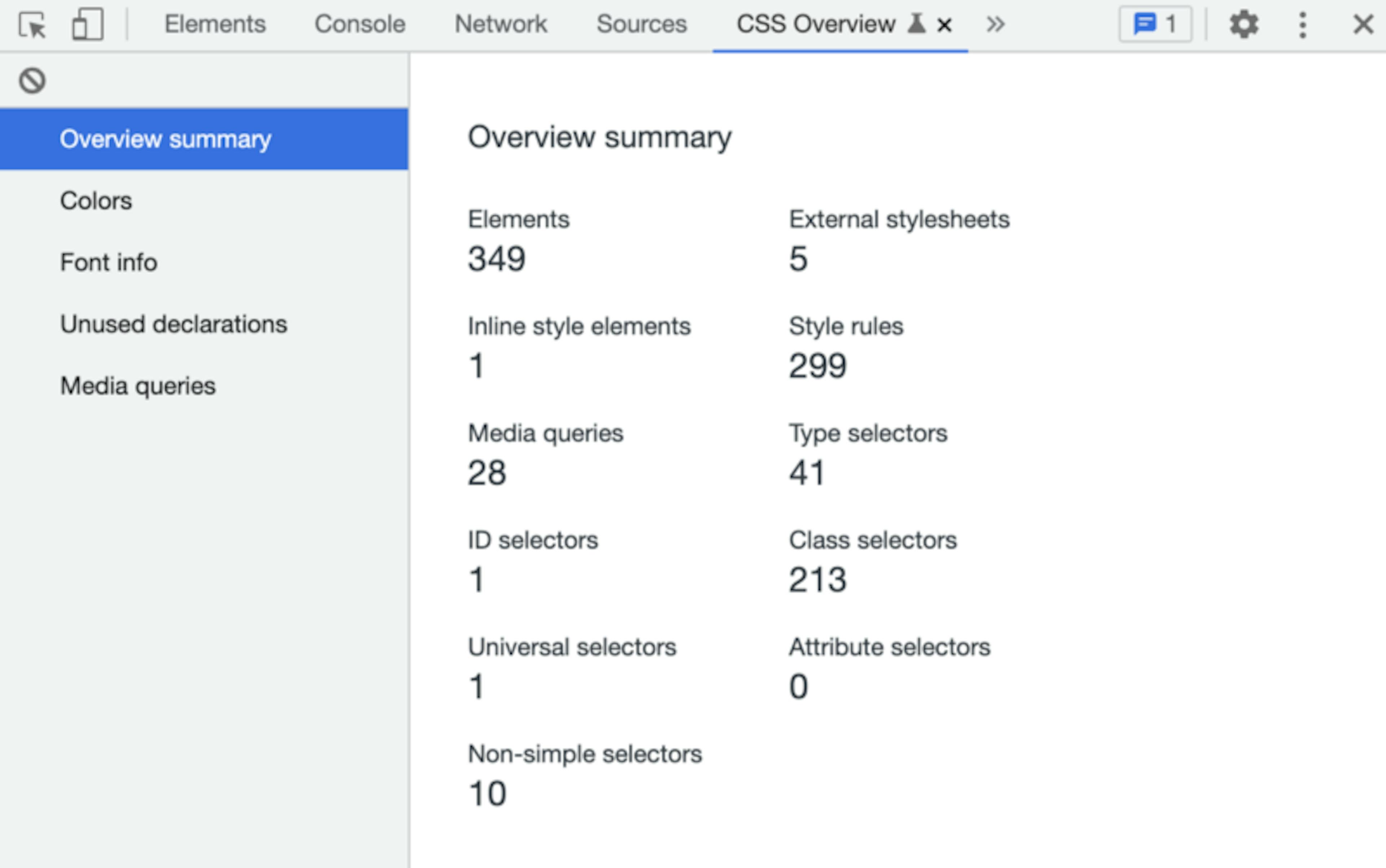
Once the CSS Overview tab is enabled, clicking on it will display a pane on the left and the CSS audit details on the right. The following CSS information categories are displayed:
- CSS Overview — total of elements, selectors, rules, and media queries used.
- Colors — colors used on page including subcategories for text, backgrounds, and color contrast ratings for AA and AAA levels of the WCAG.
- Font info — font families used, total of declarations used for font-size, font-weight, and line-height.
- Unused Declarations — displays CSS rules that have no effect. I.e. Vertical-alignment applied to elements that are neither inline nor table-cell.
- Media Queries — displays all media query conditions and number of occurrences of a given query.
Check out Google Chrome Developers official YouTube walk-through to get better acquainted with the new CSS Overview tab:
Conclusion
It’s great to see utilities like this that make web devs lives easier being added to the devtools. May there be many more to come!
Code on web assassins!





