

As AI tools and services have been rolling out over the past year, web developers and professionals across various industries scramble to employ these tools to increase productivity, improve quality of their products, and train and educate themselves to stay competitive in their roles.
My experience has been no different.
Fear of obsolescence as a result of AI emergence has crept into my mind many of times, but almost always answered by a reminder that as automation advances, inevitably we will need to adapt or fall victim of our lack of utility or fears--whichever gets us first.
With that said, I've chosen to channel my concerns about AI into action to better educate myself and leverage AI wherever I can to make my job and life easier and enjoy the benefits that these new amazing tools present.
Today I want to share a few different AI tools I'm currently using for web development and general productivity.
Github Copilot
If you're in web development, there's no doubt you've used this tool already or at least heard a bit about it.
First released back in October, 2021 as a technical preview, Github Copilot really grew in popularity in late-2022 and early-2023 as AI chatbots aided by advancing LLM's grew in prevalence and use.
Originally marketed as a code completion tool, Copilot with its newest iteration named Copilot X is an "AI-powered pair programmer" that provides context-aware code, completions, suggestions, explanations, and entire code snippets.
I use Copilot nearly every day as a Visual Studio Code extension. The service requires a $10/month subscription after your 1-month trial is up, but so far I think has saved me this cost many times over.
I just checked and it appears I'm registered for the technology preview / experimental stuff and have a total of 3 extensions installed for Copilot

Code completion is far and away my most used feature of copilot. Its context awareness is pretty incredible and around 90% of the time generates a snippet that achieves something like what I want. Often times the generated code needs tailoring, but is generally really impressive.
One of my favorite parts of Copilot's code completion, is that it will demonstrate API's with its suggestions that would otherwise require that I look up old and lacking documentation to use.
Copilot Chat Prompt
This newish feature requires the Github Copilot Chat extension is still seems a little rough around the edges.

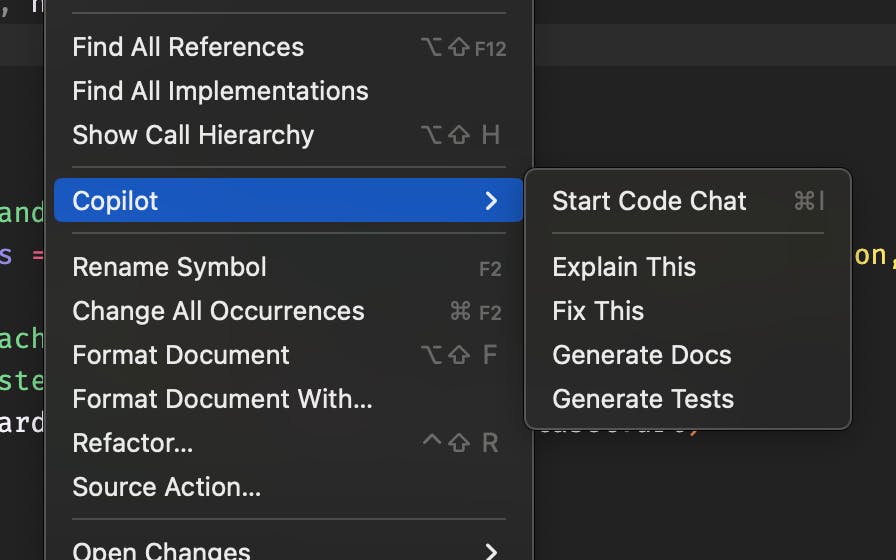
Once you've installed the extension, you can open the chat prompt using the ⌘ + I hotkey, or by right clicking anywhere and selecting an option from the Copilot submenu.

I've often used used the chat by selecting some code and then asking the chat to "improve this code". I've found more success when working with Javascript versus PHP where the chat often suggests breaking code and incorrect syntax.
This technique has been good for learning different techniques, some of which have made me rethink how I approach logic and make my code more concise and often more readable.
One last thing is that I've also used the chat to transform variables and identifiers to other cases. For example, "replace all function names using pascal case". These kinds of asks have been largely successful.
Explain This Code
Rarely used, but still helpful, is the Explain feature of Copilot that succinctly breaks down what code does. For languages I'm fairly comfortable with this isn't very necessary, but for new languages I find this much more crucial.
For example, lately I've been working with Typescript more while building some stuff with Next.js. At least a few times I've selected some type declarations and had Copilot break down exactly what types are being being accepted.
I have years of experience with CSS, but I could imagine for newcomers to CSS the Explain feature could be particularly useful.
Phind.com
I can't remember how I came across Phind, but I'm almost using it daily now for one off code explanations or suggestions on coding, tooling, or project architecture.
Phind describes itself as a "AI Search Engine and Pair Programmer" and is perhaps a good option for new programmers looking for a free chatbot. As of this writing, there is a VS Code extension for Phind that is in beta. I have not yet tested it, but if it's anything like the web-based search/chatbot, then most likely it's a promising alternative to Github Copilot.
Looking at my recent threads, I usually ask more high-level questions or things that only exist in my head at that time and not yet in my header.
A recent Phind thread I started was for "write me javascript regex to test if i'm on a blog single route". The answer gave me exactly what I needed and I was on my way.
I have not yet reached my limit of uses per day, but depending on your usage and if you want the "best model" used when you search, you may want to upgrade to a paid plan. Check out there pricing for more details.
Cody.ai
I was tipped off to GetCody.ai from Wes and Scott from the Syntax.fm podcast and despite not seeing the benefits of GetCody.ai at first, came to really like the idea and see its usefulness.
Don't be scared by the fact that they market themselves as "Your AI-Assistant for Business". No matter whether you're a freelancer or your a corporate developer, you're doing "business" in the way they're using it all the time.
You can think of Cody as your own private AI chatbot. In fact, they might be smart to start working that kind of messaging into their marketing strategy.
Cody works like this
- Train Cody by uploading files and content you want as your pool of data/information.
- Create chatbot(s) that source said files and content in different ways as well as deliver the information to you in different ways. Imagine if you have a bunch of teaching documents but you're teaching learners of different levels. Should the chatbot return the same answers for a total beginner as it would an intermediate learner? Maybe not. So create a chatbot for each.
- Share and/or embed chatbots on pages or with a link.
- Finally, ask the bots what you want.
Here is an example of a bot that I created that uses some ESL learning text as its "knowledge". Give it a try by asking it "what is volunteerism".
Google Bard
Strangely lagging behind in the AI chatbot race is Google with Google Bard. That said, I was able to get access by putting my email in on a waitlist and have been occasionally using Bard for working related searching and basically anything else.
What does impress me about Bard is how fast it is. The free tiers of many of the other AI services I've used seem to suffer from a bit of latency, that while usually tolerable, may become more of a problem as I work AI into my workflow more and more.
Wrap Up
Hope y'all found one or more of these tools interesting.
I will likely write follow-ups to this topic at some point in the future, but in the meantime, please feel free to share your favorite or least favorite tools in the comments.
Thanks for reading!
Code on web assassins.





