

I’m fairly new to Wordpress development and have been playing around with different ways of outputting input entered in the admin panel to populate areas of a theme I’m developing.
Today I came across OptionTree and thought I’d share how easy it is to demo what seems to be a really easy out of solution with a variety of different inputs.
In this demo we’ll just use the basic text input that is set up for you out of the box.
There are two modes to use OptionTree — either install it as a plugin or install it to your theme directory. We’ll install it to our theme directory.
So first head over to OptionTree and download the zip file.
Next, uncompress it to your theme’s root directory.
Now OptionTree has a few lines of code on their installation page, but these only threw PHP errors for me. What ended up working was pasting in the following into my theme’s functions.php file:
add_filter( 'ot_theme_mode', '__return_true' ); add_filter( 'ot_show_pages', '__return_true' );
require_once ('option-tree/ot-loader.php');If you refresh your admin panel you should now see the OptionTree menu.

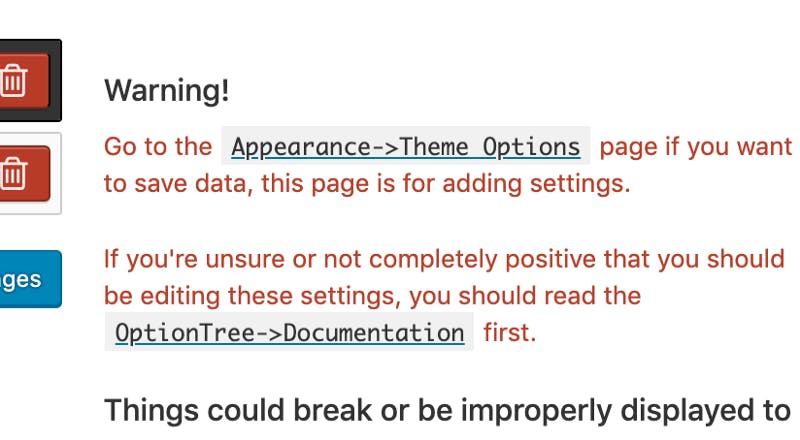
If you click on OptionTree you will be brought to the settings. For all the settings option you’ll want to check out the documentation by clicking on the link on the right hand side.

For the purpose of this demo we’ll just use the out-of-the-box input that comes set up out of the box.
So click on the Appearance menu and click on Theme Options.
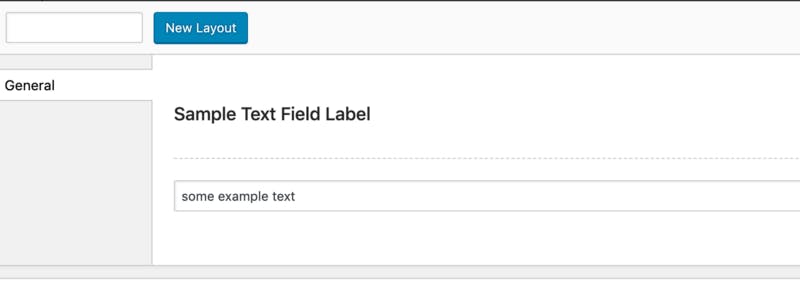
Up should come the default OptionTree input.

Enter some text and click save.
You should now be able to access this field from the front-end of your Wordpress theme.
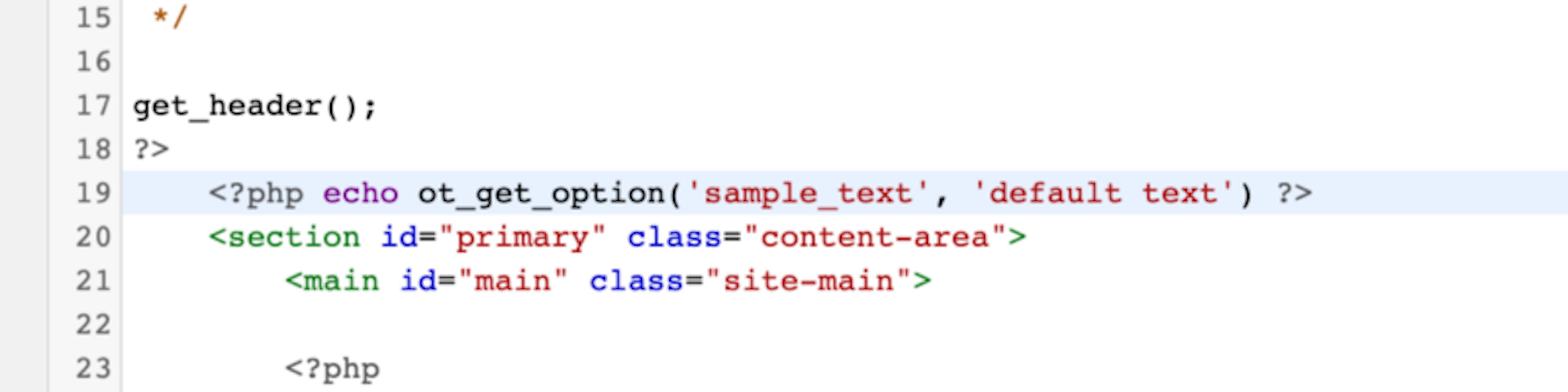
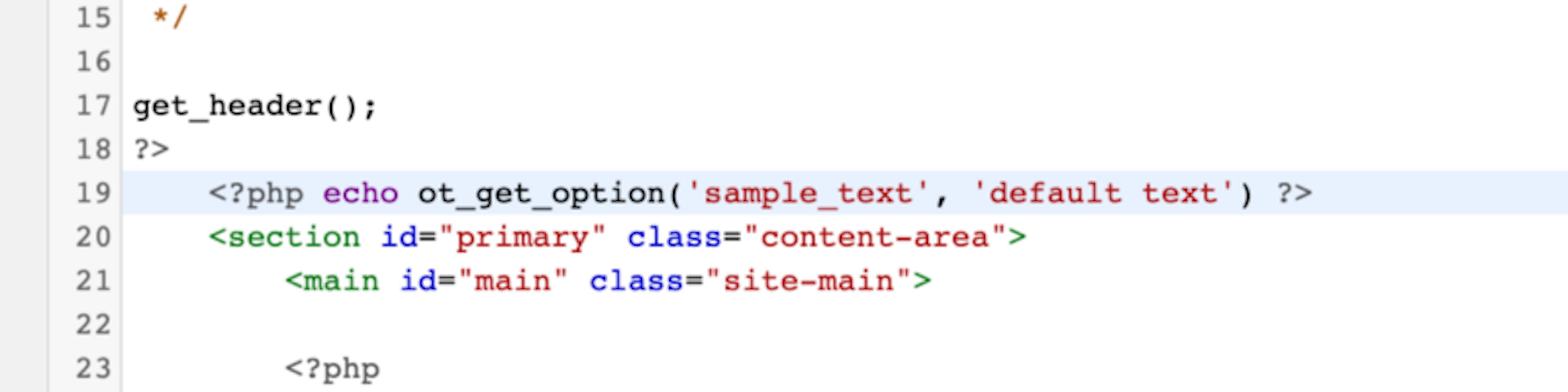
Choose a place where you would like to output the sample text and access it by passing the input ID found in the settings for that input. The default input has a default ID of sample_text, so our output code looks like this:
<?php echo ot_get_option('sample_text', 'default text') ?>Refresh your page and you should now see the text entered on the back-end!





